- Blog
- custom web development services custom website development web design solutions web development solutions website redesigning tips custom web development
Redesigning Your Website? 4 Actionable Tips [Bonus Tip Included]
![Redesigning Your Website? 4 Actionable Tips [Bonus Tip Included]](https://www.signitysolutions.com/hs-fs/hubfs/Imported_Blog_Media/Focus-on-UX-SignitySolutions-1.png?width=670&height=445&name=Focus-on-UX-SignitySolutions-1.png)
“Why redesign your website when it is working perfectly fine for our customers and has no bugs to fix” - this is what most of the website owners say when their developers or marketers suggest redesigning of the website.
Business owners not only fear the whole procedure but also the aftermaths that may come because of revamping the entire website.
They think - If you are not careful about what you are recreating on your website then this may cost all the success you have generated with your original website.
Which is somehow true!
But, keeping aside all the worries, it is important for every brand to stay relevant and updated. Redesigning of the website has to be done and it should be planned and executed carefully.
A website cannot simply succeed by solely counting on the design and content. It should be laden with customized web design and web development solutions that feed the user with excellent user experience, functionality, and navigation of your website.
Tips to Redesign your Website:
Here are some of the tips that you can use to smoothly redesign your website page.
1. Focus on UX
For website redesigning UX is everything.
Your website design should be so fluid and intuitive that visitors can easily find the information they are looking for without being lost on your site.
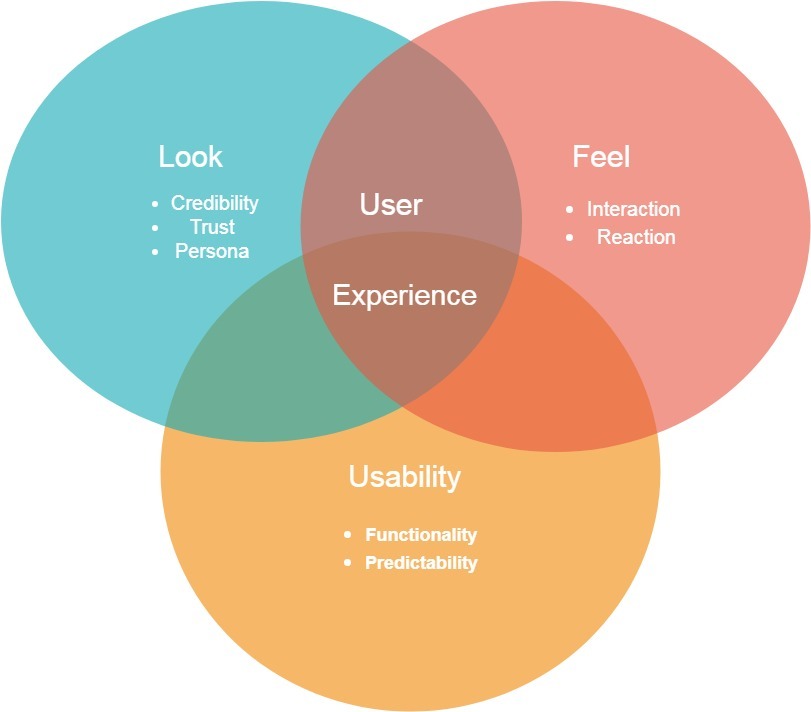
The beauty of your graphics, the quality of your content, and the reputation of your brand matters very little if the website is hard to navigate. Here are 3 phases of UX design that you should be focusing on -

User Experience Environment

Basically, a good UX design is powered with good research, in order to get the best result, you need to invest in learning about your customers. Take up a user-centric approach, because you are not the user of your website, your customers are your audience.
2. Improving Page Loading Time
Thinking speeding up your website isn't important?
These facts will make it clear
A single second delay on the website can -
- Get 11% fewer page views
- 16% less customer satisfaction
- And, 7% loss in conversion
This means website page speed is important not only for improving the ranking of your website but also to improve the bottom-line profits.
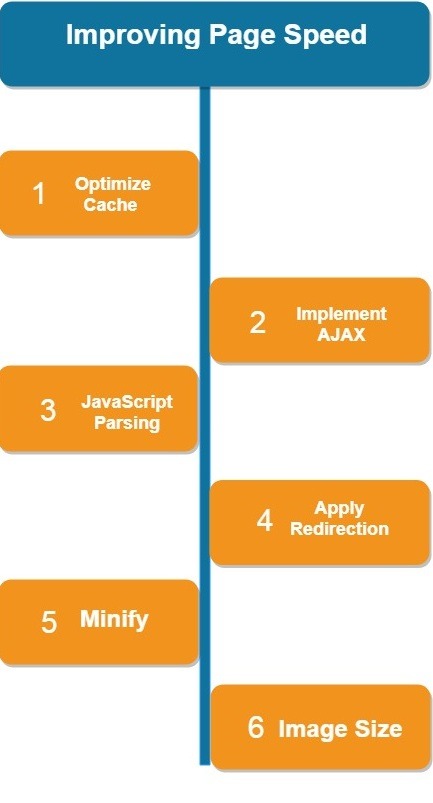
- Optimize Cache
The mobility service providers should make sure that the mobile browser uses local memory to cache resources to avoid unnecessary server request.
- Implement AJAX
AJAX helps in fetching data from the web server without requiring the page to be refreshed. It will help you load your mobile site and fill in updated content while the user is still browsing through your website.
- Javascript Parsing
Javascript Parsing increase the page load time. Optimize the page by deferring the parsing of unnecessary <script> tags. It is an important aspect of website development.
- Redirections
Redirections need extra processing times, so it is important to restrict the number of redirections.
- Minify
Remove all the unnecessary characters from the source code without changing the functionality. Minify all Javascript and style sheet to reduce the bandwidth consumption.
- Image Size
Optimize and resize the images present on your website to ensure quicker loading time. Keep in mind that high-resolution images are heavy and absorb more bandwidth and takes longer time to process.

3. Website Information Architecture
Information architecture is the way to organize the content of the website. IA is a way to structurize content so that users can easily understand your website content.
Structural maps define the relationship between all the screens of the site, providing you a high-level view of the site’s components.
Draw an IA of your existing website that shows the relationship between the different screens of your site. It will help you evaluate the goals, content, and traffic before making changes on the website. The diagram helps us define the scope of our project and works as a checklist for all the website pages and their designing.
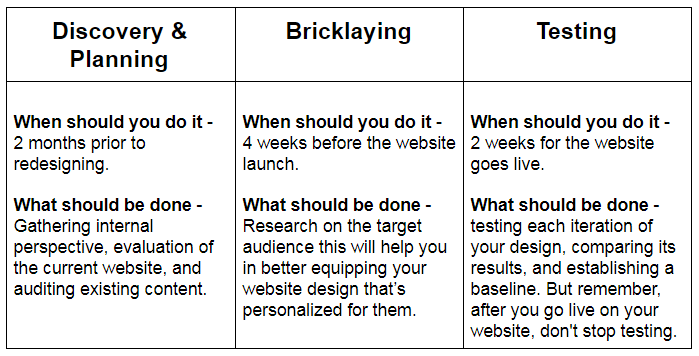
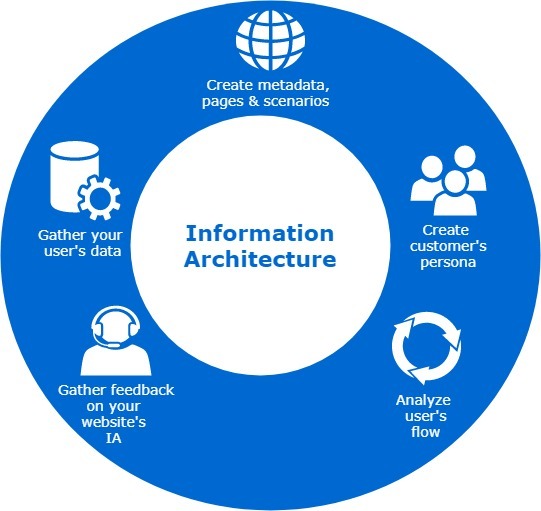
5 Phases of IA

4. Colors and Typography
Colors and Typography are two main ingredients of web designing so always make sure to follow all the trends while designing your site.
One of the major web designing trends is gradient. The feature has also moved towards typography. The trend in typography overall has leaned toward more simple typefaces with an extra element.
Another one is image-filled typography for landing pages. It gives the entire website a modern feel.
You can check example of Image-filled Typography and example of Gradient.
Bonus Tip:
Checklist To Review Before Starting Web Designing
- Analyze your existing website to know what works and what doesn’t
- Establish clear goals
- Know your Audience
- Check your competition
- Review your website content
- Hit the SEO checkpoints
- Responsive & mobile-friendly
- Evaluate your CMS
Website redesigning is all about solving your audience’ problems and boost your conversion. So, start with analyzing your user’s requirements, your existing content on the website, and optimization of the upcoming information. All the above tips are useful for every industry kind, in case you are looking for any additional assistance you can hire our outsourcing team of developers. We are just a click away. Send us a direct email of your web development requirement or call us to get in touch with our experts.