How to Integrate ChatGPT into Your Website?
Take a deep dive into the ChatGPT integration journey. Learn about the benefits of this AI-powered chatbot, the groundwork needed for ChatGPT integration and finally the steps involved in the process of making ChatGPT an integral part of your website.

Businesses across the world are eager to leverage AI capabilities to power their operations and offer their services more smartly. One AI technology that's particularly under the limelight is ChatGPT by OpenAI.
When integrated into a business website, ChatGPT is capable of doing the heavy lifting of providing round-the-clock customer support, managing multiple conversations all at once, and delivering personalized messaging without breaking any sweat. Still, that's just the tip of the iceberg as the technology is ever-evolving and more capabilities and use cases are continually discovered and added to its repertoire.
If you're someone who is looking to drive automation and elevate the customer engagement of your website by integrating ChatGPT, this guide is for you. We'll provide details about the technology groundwork that needs to be in place and the basic steps undertaken to complete the ChatGPT integration.
What is ChatGPT and Why Integrate It Into Your Website?
As previously mentioned, ChatGPT is an AI-powered chatbot that's incredibly good at understanding human languages and providing contextually relevant responses.

There are several reasons to adopt this nifty technology for your business:
-
24/7 Customer Support
If your business has clients all over the globe, chances are serving them 24/7 is near-impossible. Well, not with ChatGPT. The AI-powered Chatbot can serve customers round the clock, without any dip in the motivation or energy levels you might expect of a human from time to time.
-
Instant Responses
Do your customers often complain about delayed and slow responses during their chat sessions? Not a chance with ChatGPT. Deliver a service in which your customers get an instant response to their queries. That's one definite way of improving customer satisfaction levels.
-
Scalability
Does your website traffic peak around a certain hour leading to delays in service or what may seem like a staff shortage at your end? Step up your game with ChatGPT. The chatbot is capable of handling hundreds of chats all at once while maintaining the same level of quality.
-
Streamlined Navigation
Integrate ChatGPT strategically to guide users through your website's navigation. It can assist in finding specific pages, products, or information, simplifying the user journey and improving overall navigation.
-
Personalized Messaging
ChatGPT can process vast amounts of data and trace back to it to deliver meaningful responses. What that means in the context of customer support is that it can not only hold long conversations with website visitors but also reply with personalized, human-like messages as it begins to get an understanding of the context.
-
Cost Efficiency
Customer support remains a major expenditure across businesses of varying sizes. By automating a vast majority of that support through ChatGPT, businesses can significantly save their operational cost.
We could go into more detail about different other aspects of ChatGPT and how they might apply to a website to drive a positive customer experience, productivity, and various other KPIs but that's a discussion for another day. At this point, we wish to shift our focus to the process of ChatGPT integration.
How ChatGPT is Trained?
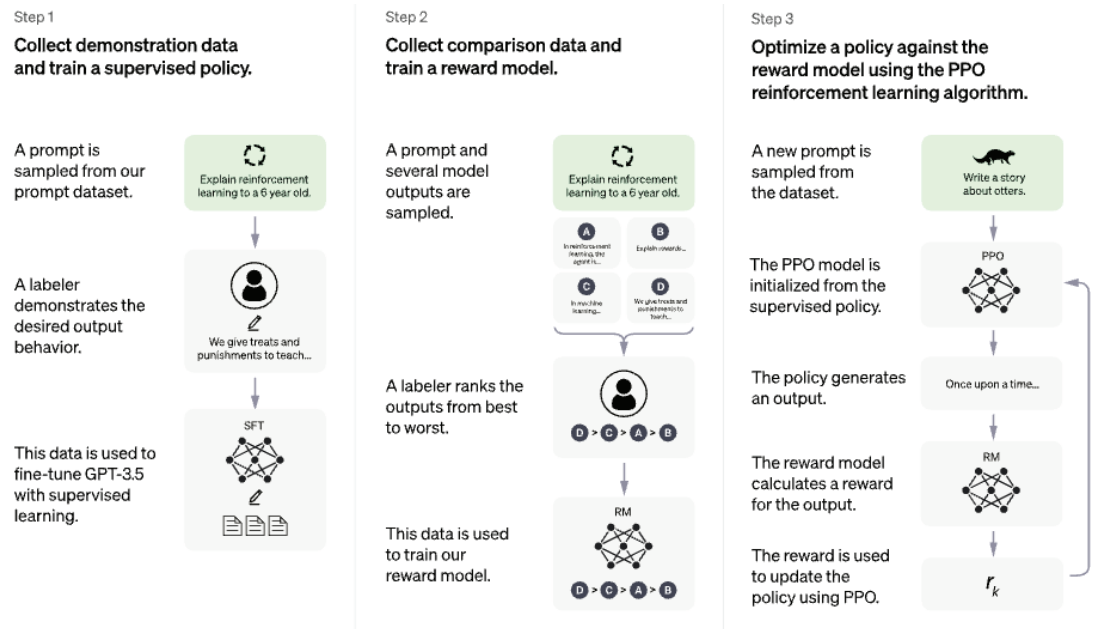
ChatGPT is trained on extensive conversational data tailored to specific tasks or domains. A dataset rich in dialogues is utilized, employing a transformer architecture variant for word prediction.
The model learns patterns and relationships autonomously from the data, rather than being fed explicit answers. The development of ChatGPT involves fine-tuning GPT-3.5 through a combination of supervised and reinforcement learning techniques.

Source: ltimindtree
Prepping Your Website For ChatGPT Integration
Preparing your website for ChatGPT integration involves several key steps to ensure a seamless and effective implementation.

-
Obtain API Keys from OpenAI
The very first step in ChatGPT integrations is to obtain the API keys from OpenAI. These keys are the vital link between your website and the ChatGPT service. They're designed to enable seamless communication and data exchange.
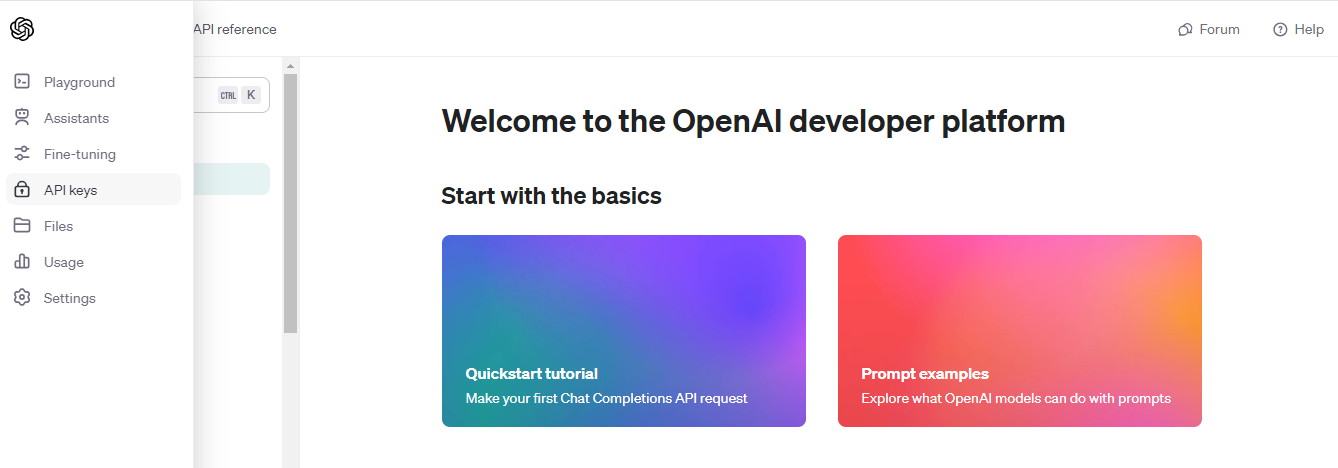
Here are the steps to obtain the API keys:
- Head over to OpenAI.com and Log in to your account or sign up if you don't have one already.
- Navigate to the 'API Key' section by hovering over the OpenAI logo on the left-hand side.
- Follow the directions to create your API Key.
- Save the newly created API keys for use in the integration process.
-
Technical Aspects of ChatGPT Integration
It's tough to imagine completing ChatGPT integration without going down some technical routes. Ideally, users who are well-versed in website technologies are recommended for this process. Here's what some of these routes look like:
-
Server-Side Integration
This usually entails configuring your website's backend by creating a server-side script that sends and receives responses from the ChatGPT API. Some commonly used back-end languages are - Node.js, Python, and Java. It's recommended to have proficiency in these languages to complete server-side integration.
Seamless ChatGPT Integration
Harness the potential of ChatGPT with our development expertise. Get custom ChatGPT solutions.

-
Secure Transmission
It's vital to secure the data transmission between your website and ChatGPT. This is achieved through HTTP protocols, which add a layer of encryption to the data, making data access difficult for unauthorized entities.
-
Frontend Development
Once you're done with the backend configuration, you'll need to create a user-friendly interface for your chatbot. This implies having proficiency in front-end development using HTML, CSS, and JavaScript.
-
User Privacy
As the lines between human and artificial intelligence are blurring, we're witnessing new rules and regulations rolled from time to time concerning user privacy. In the case of chatbots, websites need to ensure that their users are aware of when they're communicating with a bot or a human and at the same time be transparent with their data usage policies.
These are some of the crucial points you need to consider when integrating ChatGPT into your website. Once you have the API keys and a fair understanding of the technical requirements, it's a good idea to think of different avenues where your chatbot can be positioned to have the maximum impact.
What are the Best Website Spots For ChatGPT Placement?
While ChatGPT integration may seem like a technical affair, there's certainly a subtle strategic side to it. Where you position it on your website can greatly influence your user experience and interaction rates. This is where the design principles come into play.
The placement of ChatGPT should be intuitive and inviting to encourage user engagement. Our pick of prime spots to integrate ChatGPT are as follows;
-
Homepage
Your home is the face of your website. The homepage makes for an ideal spot to greet your users, serve them helpful suggestions, and guide them in exploring the website.
-
Product Pages
Product pages are a definite lead magnate and one where ChatGPT placement can reap favorable rewards. It can provide more information about the products, answer user's queries, and operate as your sales assistant to encourage purchases.
-
User Account Dashboard
Place ChatGPT within user account dashboards to assist with account-related queries, subscription management, or personalized recommendations based on user preferences and history.
-
Support Pages
Support pages are an obvious choice to place your ChatGPT. While support pages provide a lot of helpful information through FAQs and discussions, ChatGPT can provide a more personalized touch by understanding and providing contextually relevant answers to users' queries.
-
Event Pages or Registration Forms
Assist users in navigating event details or completing registration forms by integrating ChatGPT. It can answer event-related questions, guide users through the registration process, and provide additional information on event logistics.
-
Contact Page
A Contact page is again a great place for ChatGPT. While some customer queries do need the involvement of a support agent, a lot of them could be answered through helpful information, usually by chatbots. If ChatGPT can even halve the dependency on customer support agents, there's every reason to leverage them on your website.
-
FAQ Page
Enhance your FAQ page by integrating ChatGPT to offer dynamic and interactive responses. It can help users quickly find the information they're looking for and provide additional context or clarification based on their queries.
-
Checkout Page
Businesses spend enormous time and effort in understanding the reasons for cart abandonment. By positioning ChatGPT on the checkout page, you could encourage customers to discuss their doubts before leaving or at the very least, share their honest feedback, enabling you to resolve the concern immediately or establish the areas of improvement for the future.
Depending on your website structure, there may be some more apt positions to place ChatGPT. Irrespective of the positioning, the goal remains the same, to assist website users, drive leads or purchases, and generate feedback for improvement all the while reducing dependency on your customer support team.

Step-By-Step Process of Integrating ChatGPT into a Website
We've covered virtually every aspect of ChatGPT integration, starting from technical requirements to the best spots for its placement. Let's now get down to the actual process of integrating ChatGPT into your website.
Caveat - The process of integrating ChatGPT may vary from one website to another, depending on their overall structure. We're sharing a high-level overview of what a standard ChatGPT integration process on a website entails:
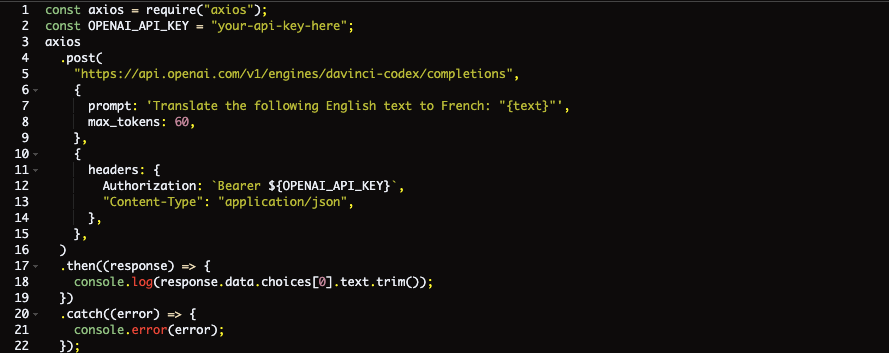
>> Step 1: Setup OpenAI's ChatGPT API
We showed you the steps to obtain the API keys from OpenAI earlier in this guide. Time to put them to use. In the image below, we've shared the code sample for ChatGPT integration on Node.js.

>> Step 2: Connect to the API
Next, you're going to connect to the API. This involves setting up a server-side route to make calls to the ChatGPT API and receiving responses in return. As hinted earlier, this requires technical proficiency and a sound understanding of backend languages.
>> Step 3: Add ChatGPT to Your Website's Backend
Moving on, you now need to integrate ChatGPT into your website's backend environment. This entails setting up a server-side function within your backend architecture for handling the interaction with ChatGPT. The function is responsible for the entire communication with ChatGPT, from sending user information to receiving responses and also managing the integration within your website's backend architecture.
>> Step 4: Create a Frontend for the Chatbot
Once the backend is configured, you'll need to create the user interface and user experience on the front-end side of your website. This involves designing the chat interface, scripting interactivity, handling user input, and displaying responses. Front-end languages like HTML, CSS, and JavaScript enable you to add all these components to your website.
- Test The Integration
With both the back-end and front-end settings complete, it's time to test the integration for performance, response accuracy, and optimal user experience. This allows you to identify any issues or shortcomings and fix them for an intended outcome.
All third-party integrations on a website need some fine-tuning or customizations to reach the desired effect. It's no different with ChatGPT. You'll want to train and optimize it repeatedly to meet your website requirements but in the end, it will be worth it. A website chatbot powered by ChatGPT is a potent tool to enhance user engagement and maximize the satisfaction levels of website visitors.
ChatGPT Integration - Real World Examples
We’ve discussed in theory what’s possible with ChatGPT integration. Let’s now take a look at some of the real-world examples of businesses who’d been proactive in adopting the AI-powered chatbot.
-
Expedia:
Leveraging ChatGPT to offer instant and personalized assistance to travel planners. With a vast database of locations, popular activities, key attractions, and so much more, ChatGPT can provide Expedia users with tailored and expert advice on their travel bookings.
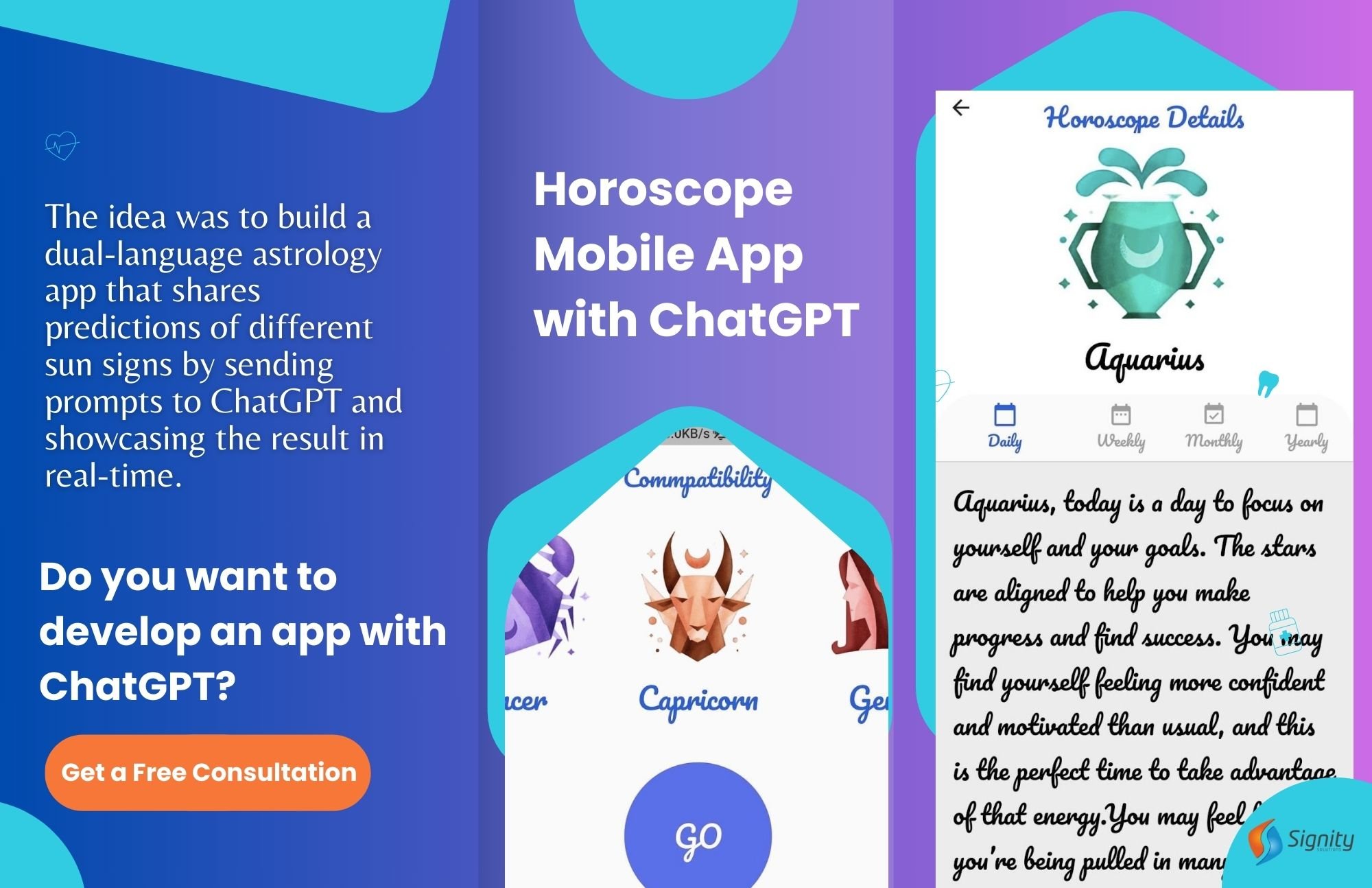
Here's an example of how you can build a Horoscope app with ChatGPT
-
Microsoft:
Microsoft has been a massive contributor to the OpenAI project since the beginning. As such, it's no surprise to see the company powering its Bing Search Engine with the same LLMs that are behind the ChatGPT chatbot - GPT-3 and GPT-4. That's not it. Microsoft also plans to integrate the ChatGPT technology across the Microsoft Office line.
-
Duolingo:
The popular language education specialist Duolingo has also come aboard with the AI-powered chatbot. Integrated with ChatGPT, DuolingoMax provides an in-depth explanation of the practice test' Q&A, almost enabling a tutor-like functionality. Yet another feature allows students to put their language skills to the test by roleplaying with AI personas.
Integrate ChatGPT into Your Applications!
Harness the potential of ChatGPT with our development expertise. Get custom solutions.
Conclusion
We hope this guide provided you with ample information and guidance regarding the different aspects of ChatGPT integration and how to best leverage it for your specific business scenario.
We recommend hiring an expert ChatGPT development services provider for hassle-free integration. For any more information, feel free to reach out to our support team.
Frequently Asked Questions
Have a question in mind? We are here to answer.
What is website ChatGPT integration?
![]()
Is ChatGPT safe to use?
![]()
Yes, ChatGPT is designed with safety measures, but users should be mindful of potential biases and inaccuracies. It's important to provide clear guidelines and review the generated content to ensure it aligns with your standards and values. It should be used carefully with personal or proprietary business information.
What are the risks of using ChatGPT?
![]()
Can ChatGPT generate images?
![]()
ChatGPT can now create unique images from a simple conversation—and this feature is available to Plus and Enterprise users only. You can describe your vision, and ChatGPT will bring it to life by providing a selection of visuals for you to refine and iterate upon.


%201-1.webp?width=148&height=74&name=our%20work%20(2)%201-1.webp)


.png?width=344&height=101&name=Mask%20group%20(5).png)