How to Edit your Form Fields in HubSpot?
Empower your marketing strategies through comprehensive HubSpot form field editing, ensuring your lead capture and data collection align perfectly with your business goals and customer insights.

Once you've created a form and added form fields, you have the flexibility to personalize both the form fields and their available options.
If you haven't added any form fields yet, learn how to incorporate existing ones or create new ones.
Modifying Form Field Options
By default, all values in a contact property are accessible as form field options. However, you can tailor the available field options on a per-form basis.
To do this in your HubSpot Account, follow these steps:
- Navigate to Marketing > Lead Capture > Forms.
- Hover over the form name and select Actions > Edit or Create a new form.
- Within the form editor, click on a field to customize its options.
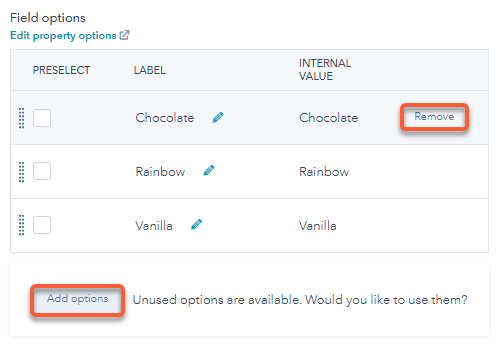
- In the left panel, under the Field options section.
- To remove current options, hover over the option and click Remove.
- To add unused options, click "Add options" at the bottom of the section. In the dialog box, select the option(s) you want to add and click "Add."
- In the top right corner, click "Publish" to update the live form.

Adding New Options to a Form Field
To include new options in a multiple checkbox, radio select, or dropdown select form field, you need to make changes to the original contact property. This update will affect the field across all forms using this property.
Here's how to do it in your HubSpot account:
- Click on the settings icon in the main navigation bar.
- In the left sidebar menu, go to "Properties."
- Find and click on the name of the property you want to modify.
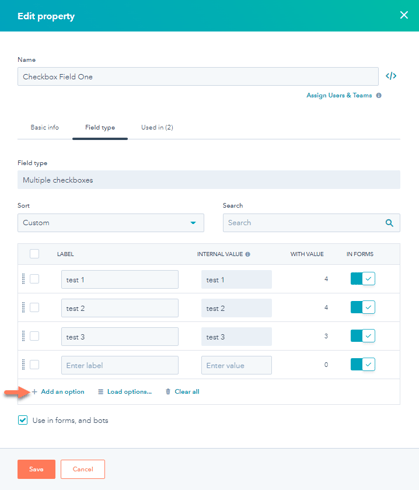
- Make sure that the "In forms" switch is turned on for all the options you wish to display in your forms.
- To add a new property option, click on "+ Add an option."
- Provide a label for your new option.
In the bottom left corner, click "Save." You can repeat these steps for any additional property options you want to add. Your new property options will then be visible in the form editor and on the live form.

Customizing Your Date Field
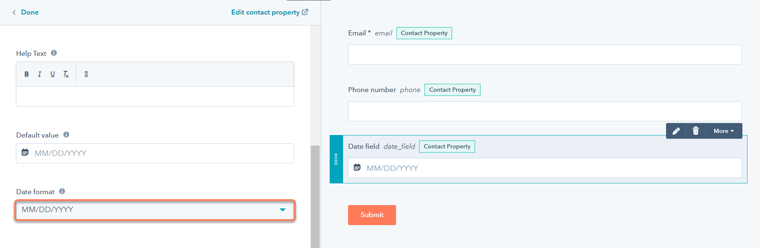
After adding a date field to your form, you can select the preferred date format visitors will use when filling out the form. For instance, you can choose between formats like DD/MM/YYYY or MM-DD-YYYY.
Here's how to do it in your HubSpot account:
- Go to Marketing > Lead Capture > Forms.
- Hover over the name of the form and click "Actions" > "Edit form."
- Hover over the date field and click "Edit."
- In the left panel, scroll down and click the "Date format" dropdown menu, then choose your desired date format.
- In the top right corner, click "Publish."

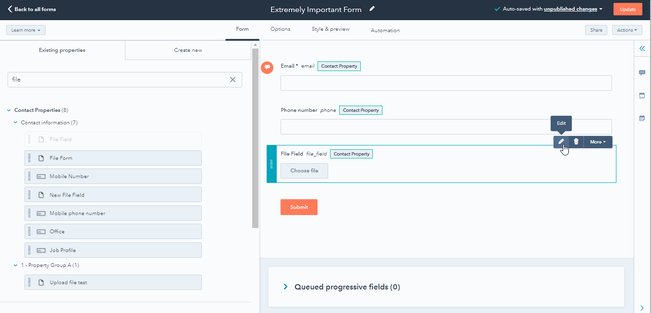
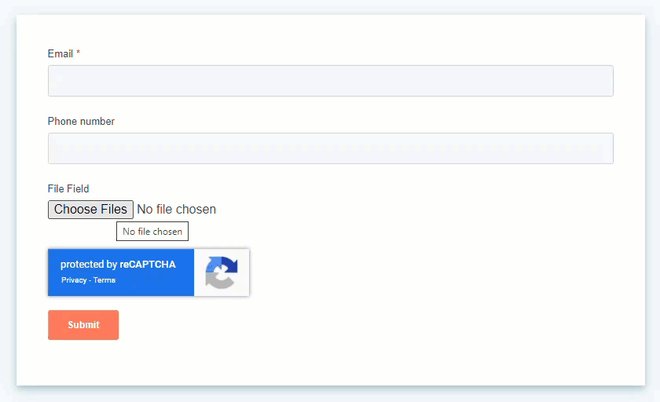
Customizing Your File Upload Field
After adding a file upload field to your form, visitors can upload one or more files along with their form submissions. Once a visitor uploads a file and submits the form, the file will be stored in a hidden folder in your file manager.
A link to the file will appear in the contact's record in HubSpot. Additionally, any uploaded file links will be included in the form submission's data and in the form submission events on the individual contact's timeline.
To customize your file upload field, follow these steps:
- In your HubSpot account, go to Marketing > Lead Capture > Forms.
- Hover over the name of the form and select "Actions" > "Edit form."
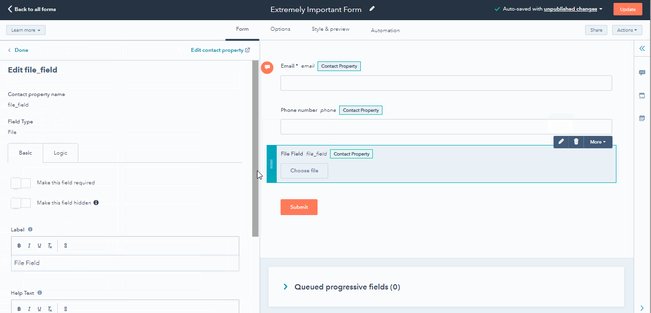
- Hover over the file upload field and click "Edit."
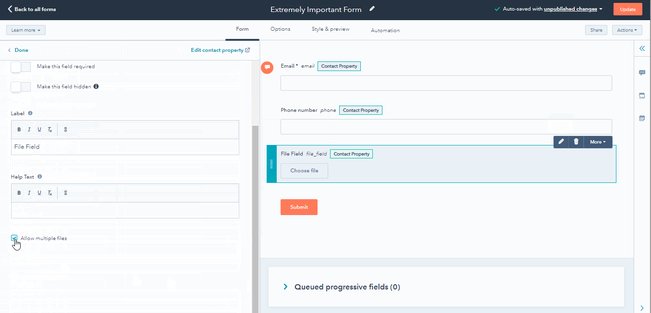
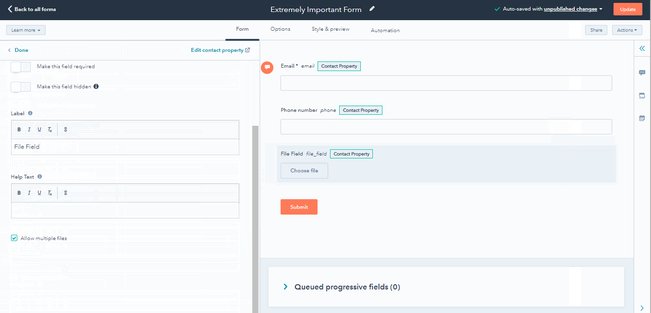
- In the left panel, scroll down and check the "Allow multiple files" checkbox if you want to allow visitors to upload multiple files.
- In the top right corner, click "Publish."
Please note: The file size limit for a file upload field is 100MB for both single and multiple file upload fields. In multiple file upload fields, there is no limit to the number of files uploaded as long as the total size of the files is 100MB or less.

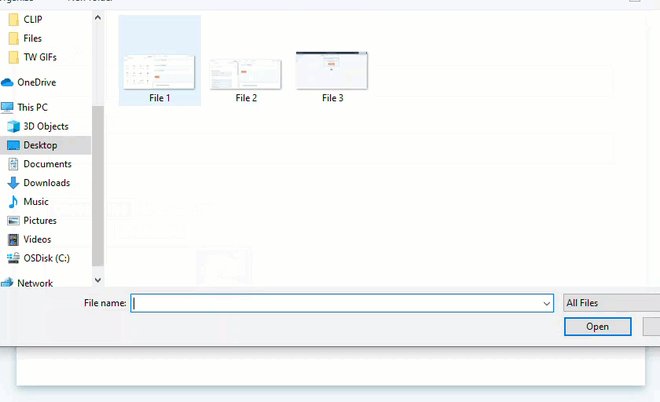
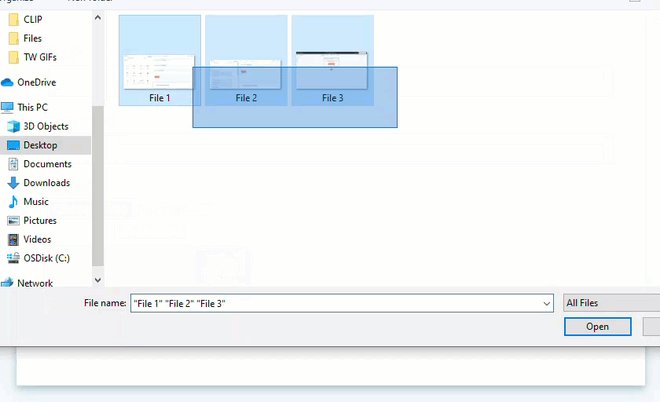
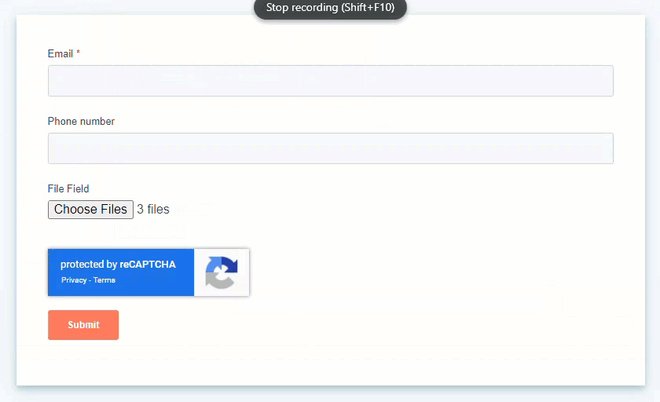
To upload multiple files using the file upload field in HubSpot forms, you should select all the desired files at once when choosing from the file manager. Uploading the selected files will overwrite any previously selected files. It is not possible to upload multiple files one at a time; you must select them together during the initial file selection.

Setting Up Your Phone Number Form Field
When configuring your phone number form field, keep the following points in mind:
- Phone number settings should be customized on a per-form basis.
- The default phone number field only accepts numbers and characters commonly found in phone numbers, such as +, -, (, ), ., and x.
- If you've chosen to display a country code dropdown menu, consider the following:
- The country code will be included in any number of length restrictions you set.
- You cannot configure the default country code; it will be based on the visitor's device IP address.
To set up your phone number form field, follow these steps:
- In your HubSpot account, go to Marketing > Lead Capture > Forms.
- Hover over the name of the form and select "Actions" > "Edit form."
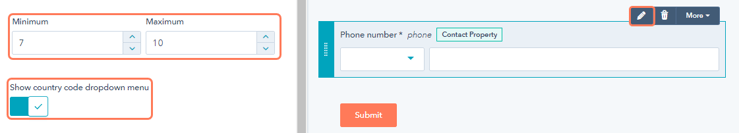
- Hover over the Phone number field and click "Edit."
- In the left panel, specify a Minimum and Maximum number length. If a visitor enters a phone number that doesn't meet these length restrictions, they won't be able to submit the form.
- To prompt visitors to select their country from a dropdown menu and include a country code, toggle the "Show country code dropdown menu" switch on.
- In the upper right corner, click "Publish."

Adding a Blog Subscription Field to Your Form
Using the default blog subscription form is recommended for visitors to subscribe to your blog. However, if you can access workflows, you can create a custom checkbox field for your forms and then use a workflow to subscribe to contacts.
To add the default blog subscription field to your form, follow these steps:
- In your HubSpot account, go to Marketing > Lead Capture > Forms.
- Click on the name of the form where you want to add the blog subscription field.
- In the left panel, type "Subscription" in the Search box. The search results will display your blog subscription properties, which will be labeled as "[Blog name] Email Subscription."
- Click and drag your blog email subscription field to the desired location within the form.
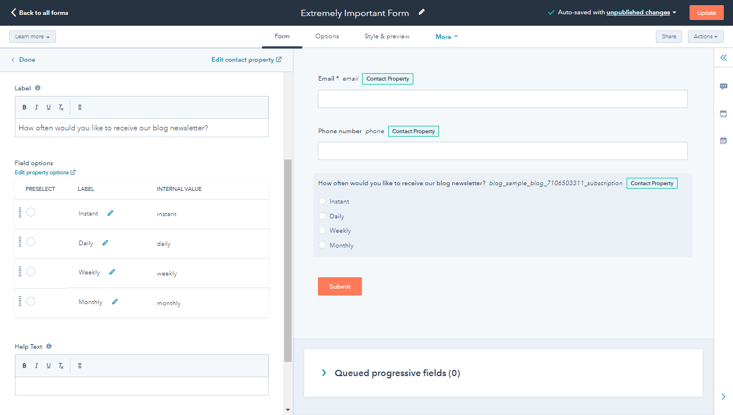
- Click on the email subscription field in the form editor to edit its display options.
- In the top right corner, click "Publish" to update the live form.

Adding a Custom Blog Subscription Checkbox Field to Your Form
To add a custom blog subscription checkbox field to your form and set up a workflow, follow these steps:
- Create a Single Checkbox Contact Property:
- In your HubSpot account settings, go to "Objects" > "Properties."
- Click "Create a property" in the upper right corner.
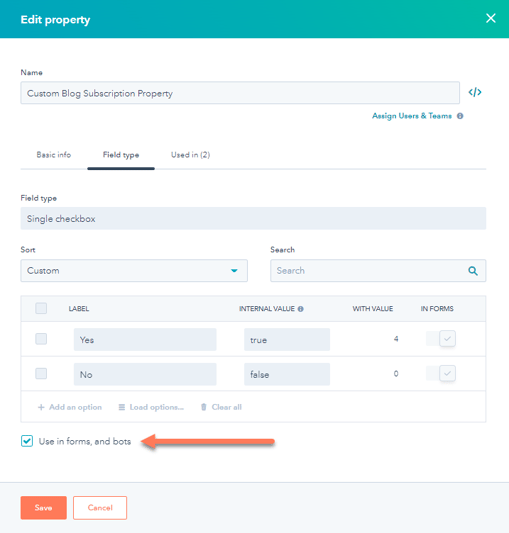
- Set the "Field type" to "Single checkbox."
- Make sure to check the box for "Use in forms and bots." This option allows you to use this property in your forms.

- Set Up a Workflow to Add Contacts as Blog Subscribers:
-
- Go to Automation > Workflows in HubSpot.
- Create a new workflow and set up the enrollment triggers to enroll contacts who selected the checkbox.
- Click "Set up triggers."
- In the right panel, select "Contact properties."
- Search for and select the new subscription checkbox property.
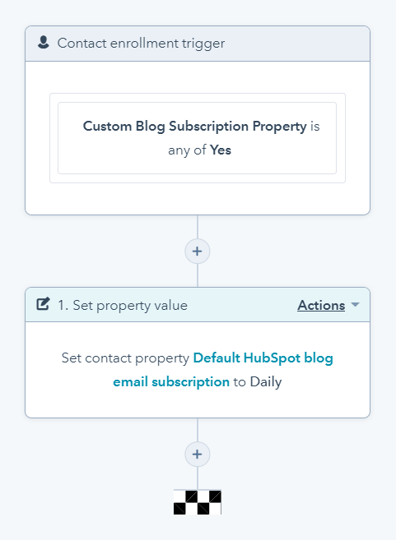
- Choose "is any of," then click the dropdown menu and select "Yes."
- Click the "+" icon to add a workflow action.
- In the right panel, select "Set contact property value."
- Choose the contact property as "[Blog name] Email Subscription property."
- Choose the property value as the subscription frequency for the contact.
- In the upper right, click "Review and publish."
- Review your workflow actions and settings, then click "Turn on."

- Add the Checkbox Field to Your Form:
- In your HubSpot account, go to Marketing > Lead Capture > Forms.
- Click on the name of the form where you want to add the custom blog subscription checkbox field.
- In the left panel, search for the name of the single checkbox contact property in the Search box.
- Click, drag, and drop the property into the desired location in the form.
- In the form editor, click the field to edit its display options.
- In the top right corner, click "Publish" to update the live form.

Now, contacts who select the custom checkbox and submit the form will have their checkbox property value set as "Yes." This will enroll them into the workflow you created, updating their blog subscription property according to your specified frequency.


%201-1.webp?width=148&height=74&name=our%20work%20(2)%201-1.webp)


.png?width=344&height=101&name=Mask%20group%20(5).png)
















